How To Add Contact Info On Wordpress

Want an easy way to create a Contact Form in WordPress?
With a contact form, your visitors can easily reach out to yous, inquire questions nearly your business, enquire about products, and send feedback. It is a must-accept on whatsoever website.
At present usually adding a contact form to your site needs a bit of coding, just we're going to requite you a much easier method that anyone can follow.
In this tutorial, it's going to take just 5 easy steps to take a beautiful & fully-functional form on your site.
What Exercise You Need in a Contact Form?
Contact forms tin serve multiple purposes on your site. They can help you get more leads and overcome sales objections. Plus, information technology's faster and easier than sending an email to contact you and then they definitely improve user experience likewise.
When you're building a contact form, you lot need to go on the following points in mind:
- User-friendly: Visitors should be able to ship their letters and other details directly from your site.
- Get the Right Information: Ask simply for the data yous want from your visitors such as their telephone number, email address, and more than.
- Spam Protection: Whatever class on a website is spring to get spam. A plugin can help you prevent spammers and hackers from submitting faux entries and even malware.
- Organized Data: The information you get from contact forms is valuable. Every bit more than users submit the class, your data could hands get lost. Organizing your form entries from the kickoff is the right way to get.
- Atomic number 82 Generation: Have the opportunity to ask users if you can add them to your e-mail list so you can keep them engaged with your weekly newsletter.
- Compliance: Many contact form builders provide the selection to add a checkbox for asking the user's permission to contact them. You tin easily comply with GDPR rules.
With that said, let's start our step-by-step guide on how to add a contact course to your WordPress website.
The All-time Way to Add a Contact Form in WordPress
If you're going to create a contact form on WordPress, then you should employ the very best plugin on the market place. That's WPForms, hands downwards.

WPForms is the most powerful form builder for WordPress sites. It comes with all the features y'all'll ever need to create any type of grade in a few clicks.
With its easy drag and drop builder, anyone can add a contact form in WordPress without any coding. The plugin offers tons of class templates so y'all don't have to create one from scratch. You tin can simply add or remove fields and customize the form the way you want.
Added to this, y'all'll go access to other advanced features like grade notifications and confirmations.
This will allow y'all to transport confirmation emails and letters to your visitors as shortly as they hitting the submit push button on your contact form. You can even notify yourself and your team members so you tin respond to users immediately
It'south safe to say that WPForms is the best choice for creating contact forms in WordPress. Hither are the key features that the plugin offers:
- Beginner-friendly drag and drib form builder
- 100+ pre-congenital form templates
- Support payment processors like PayPal, Stripe, Foursquare, and more
- Entry management dashboard to track and manage form submissions
- Integrations with email marketing services to build your email list
- Built in spam protection with captcha options
Now that you know which course builder to utilise, let'southward learn how to easily create a contact course in WordPress.
Step 1: Install WPForms Plugin
Kickoff, you'll need to sign upwardly for a WPForms business relationship. You tin also become started with the WPForms Lite plugin which is available on WordPress.org. This gratuitous version comes with tons of features for creating professional contact forms for your website.
If you lot want access to advanced features like payment gateways and form addons, and then you can upgrade to the pro version. Pricing plans starting time every bit low every bit $39.50 per year.
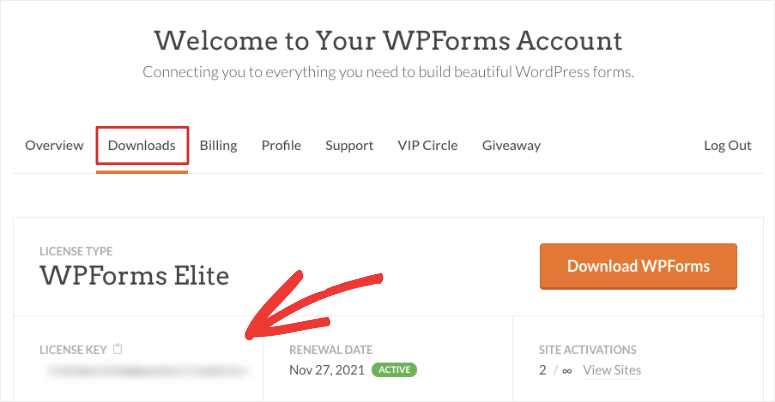
Once you sign upward, you'll discover your download file and license key from the WPForms dashboard.

You need to install the WPForms plugin on your WordPress site. For more details on this, check our easy guide on how to install a WordPress plugin.
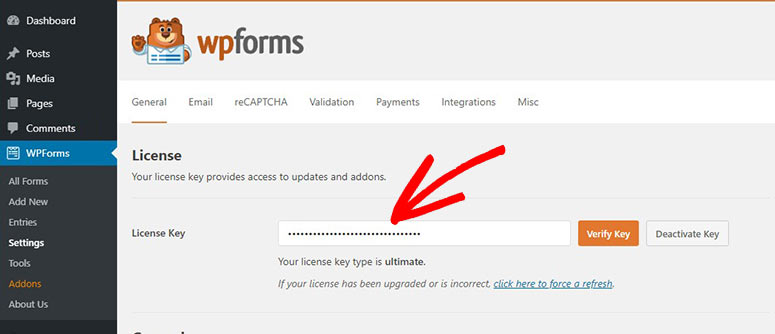
After yous install the plugin, open the WPForms » Settings page and enter your license key here.

And so, click on the Verify Key push button to see the success message.
Now, you tin can start creating your WordPress contact form.
Step 2: Create a New Contact Form
To create a new form, go to WPForms » Add New tab on the left menu of your WordPress dashboard.
Then, you'll run into the template library where you can select a contact form template or a blank form to get started.
Yous can give your grade a proper noun at the tiptop and select the Simple Contact Form template for this tutorial.
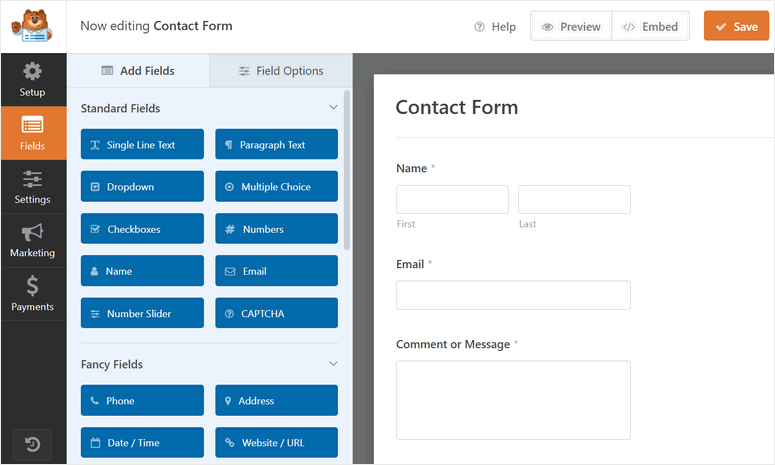
On the next screen, you'll see the drag and driblet course builder. All the grade fields such as email, numbers, captcha, and file upload are available on the left side of the page.
And on the right, y'all'll run across the class preview. The class template already includes all the necessary grade fields like:
- Name (first and last)
- Email Accost
- Annotate / Message

If that's all you need, so click Save and caput to the next step. If you lot need to customize it more, the drag and driblet architect is incredibly easy to use.
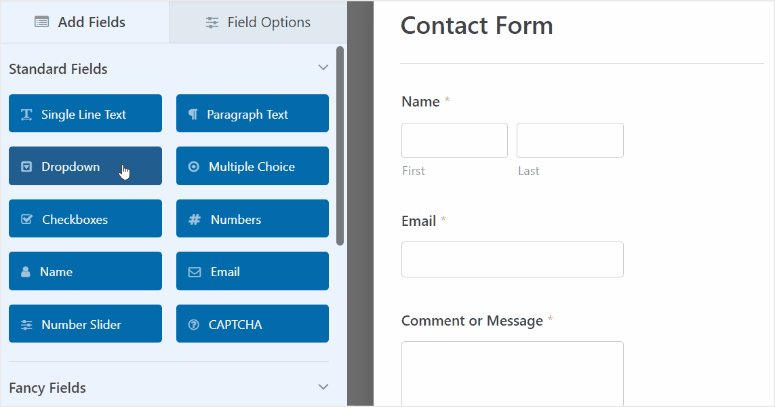
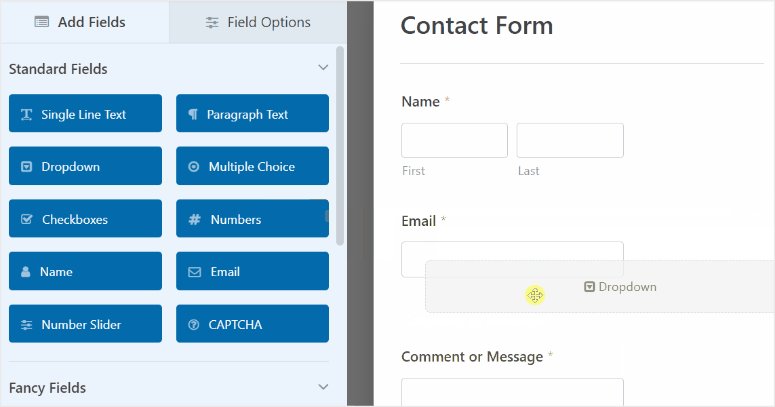
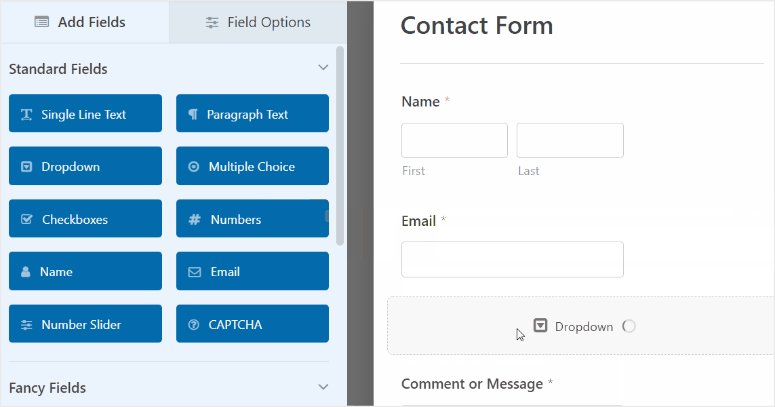
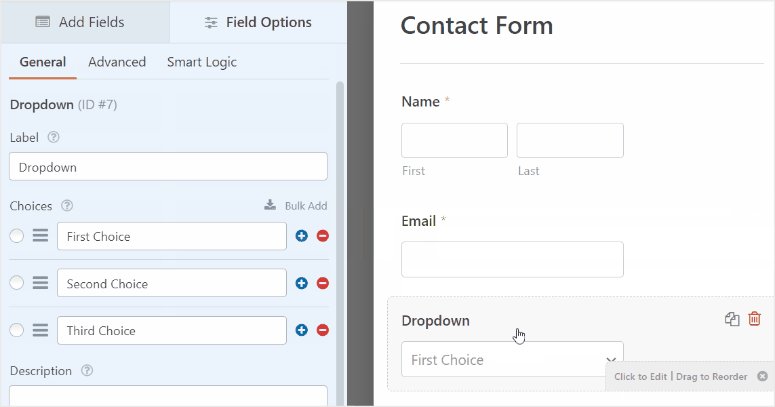
Yous can easily add together a new grade field on the form preview and arrange the social club as you lot like. For instance, we'll add the dropdown field to the contact form.

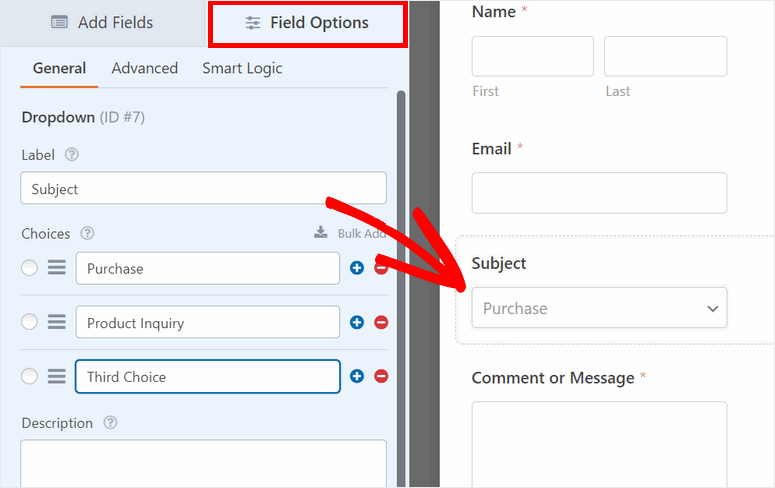
To edit the grade field, you can but click on it and you'll see the field options like the label, item labels, description, and more than.

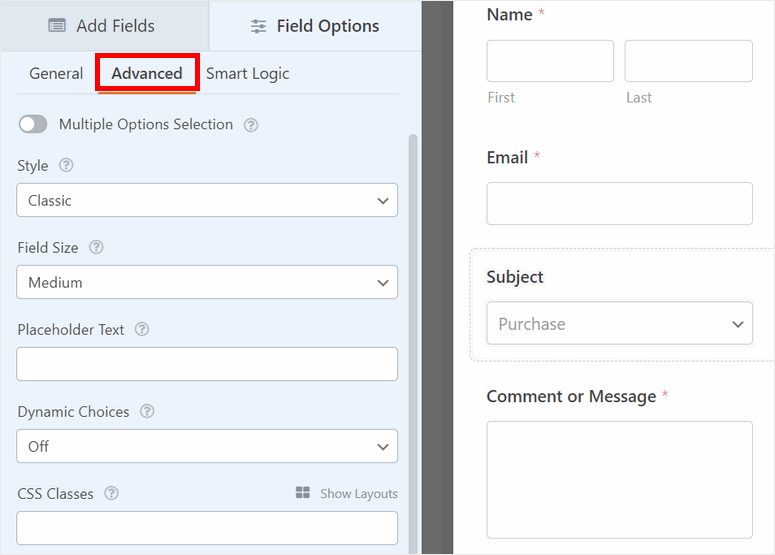
In the Advanced settings tab, y'all'll discover more options like grade style, field size, CSS classes, and other settings to customize the form field.

After you're done customizing your contact form, you tin tweak the settings to make sure it suits your needs.
Step 3: Configure Class Settings
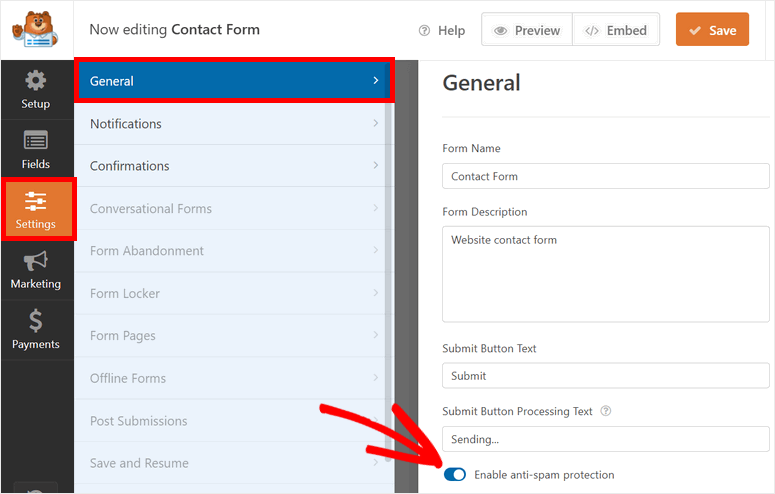
From the left menu console of the form editor, click on the Settings » Full general tab. Here, yous'll run into these form settings:
- Grade Name: Edit the name of your contact form.
- Form Description: Add a simple description of what your contact form does.
- Submit Button Text: Change the characterization of the Submit button of the contact class.
- Submit Button Processing Text: Enter a text to brandish on the submit button when the form is processing.
- Enable anti-spam protection: Prevents spam bots from submitting forms.

If you lot scroll down, y'all'll run across advanced options like custom CSS for submit button, AJAX form submission, and more. These are geared toward developers who want to add together custom coding.
Once you lot've finished, click Save and head to the next step.
Step 4: Enable Form Notifications and Confirmations
WPForms lets you command what happens later the users submit a form on your WordPress website. You can send form notifications and confirmations to:
- Notify yourself and your squad members about new form submissions
- Send users an electronic mail to ostend their submissions.
- Show a confirmation or give thanks your message after a successful form submission
- Redirect customers to another page after they submit their form
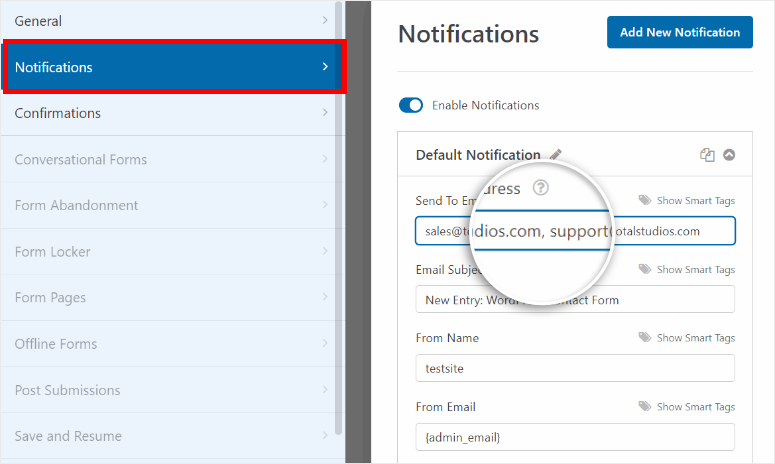
To set upwards e-mail notifications, open the Settings » Notification tab on the left menu of the form architect.
By default, the admin notification is already set up. This volition ship an e-mail to the website admin whenever there is a new form submission.
In the Send to E-mail Accost field, you can add together more email addresses of your team members besides. Merely make sure y'all separate them with commas.

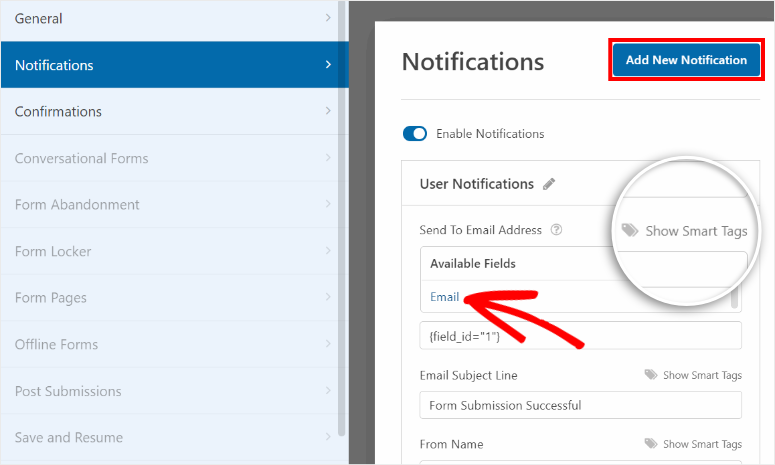
What'southward more than is that you can fix a notification for your users and send them automated confirmation emails. For this, simply click on the Add New Notification button.
To add the electronic mail address of the user, click on the Show Smart Tags choice and select the E-mail form field.

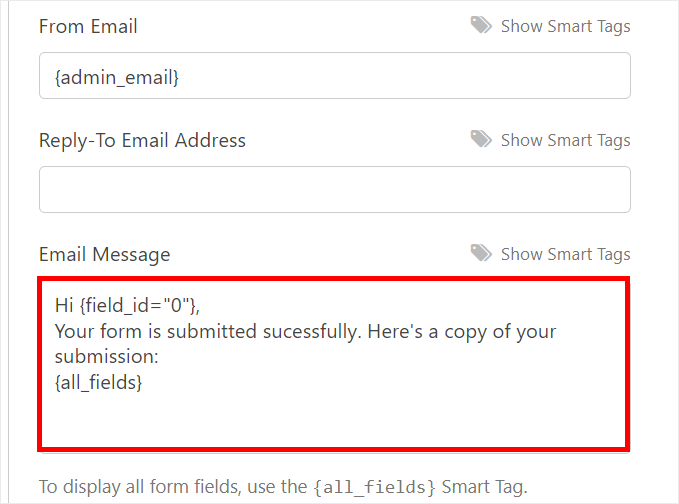
Side by side, you can customize the subject line, form proper name, and electronic mail body. If you lot want to show the form submission details on the email, use the {all_fields} smart tag.
This volition automatically retrieve the data from the form submission and add them to the email notification.

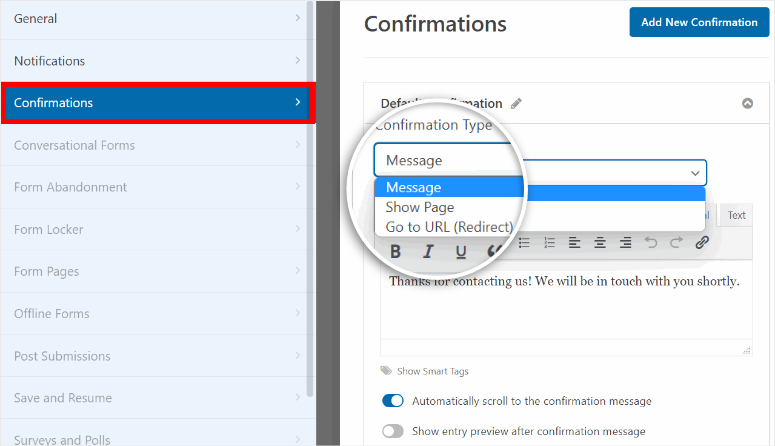
Now, you can ready up the confirmation bulletin that is displayed on the forepart end of your WordPress site later on users submit the class.
For this, click on the Confirmations tab on the settings page. Here, you'll run into 3 options:
- Show a custom message
- Redirect to a different page on your site
- Redirect to external website or page

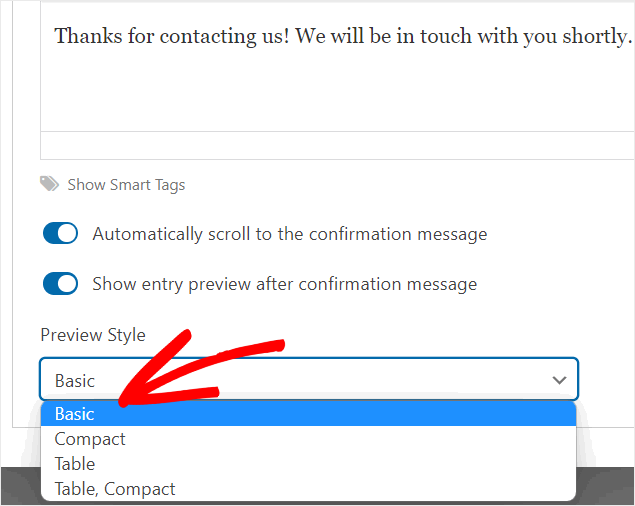
If you want to show a thanks message to the users, yous tin enter a custom message on the text surface area.
As well, y'all'll get the option to automatically scroll upwardly to the confirmation bulletin and prove a preview of the form submission to users. You tin can fifty-fifty select the preview manner.

For more on this, see our guide on how to set up upwardly the right form notifications and confirmations.
Don't forget to save your settings at the end.
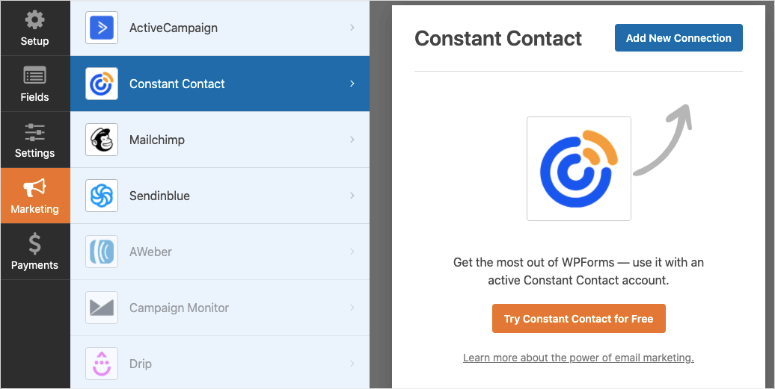
All y'all need to exercise now is add the contact form to your WordPress site. Earlier nosotros practice that, if you'd like to connect this contact form to your electronic mail marketing account, you can do that under the Marketing tab.

You but need to select your email provider and connect your account. Then you can segment leads and have them automatically added to your email contact list and campaigns. Information technology's really that easy!
Now allow's add together your contact form to your website.
Step five: Add Your Contact Form in WordPress
WPForms allows y'all to add your contact forms to whatever page, post, or sidebar on your site. It offers contact form shortcode and Gutenberg cake editor support to make the process super easy.
Add together Contact to WordPress Page or Mail (Gutenberg)
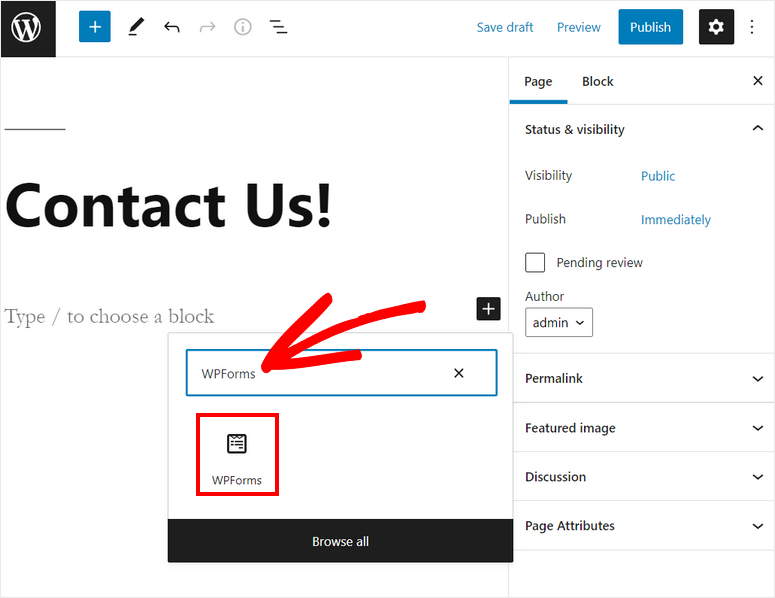
To add together the contact form on any WordPress page or post, you can search for the WPForms block and add information technology to the text editor.

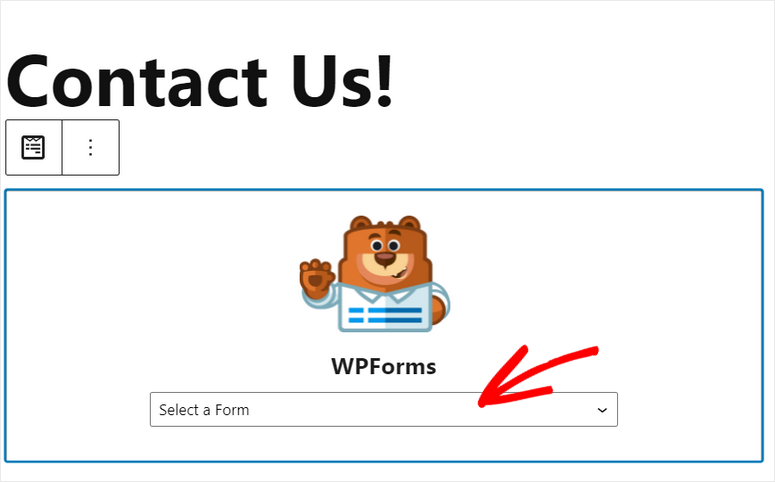
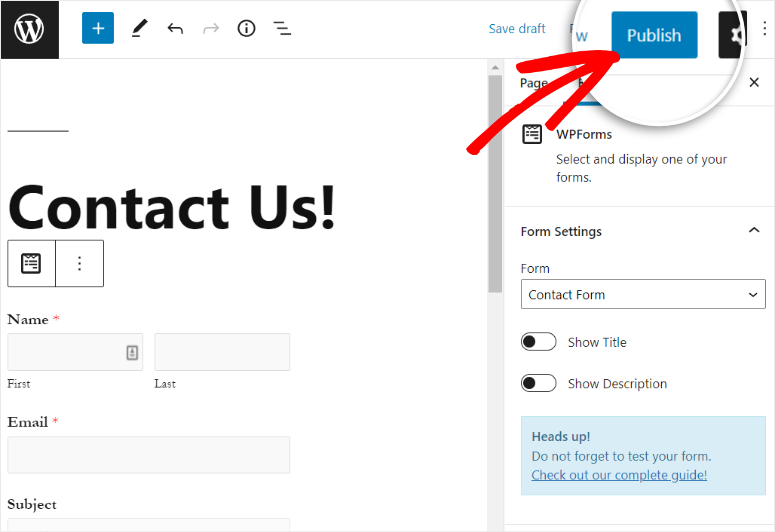
And then, y'all'll see a dropdown card where you tin select the contact form you just created.

After you select the grade, you'll come across the preview on the text editor. To add together the contact form to your site, click on the Publish button in the top-right corner.

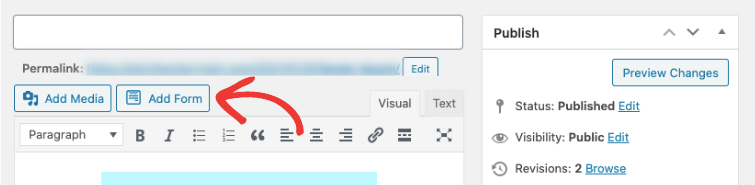
Add Contact to WordPress Page or Post (Archetype Editor)
If you utilize the WordPress classic editor, yous can add the contact form using the Add Form push button. Or, yous tin just copy and paste the form shortcode to embed the grade on your website.

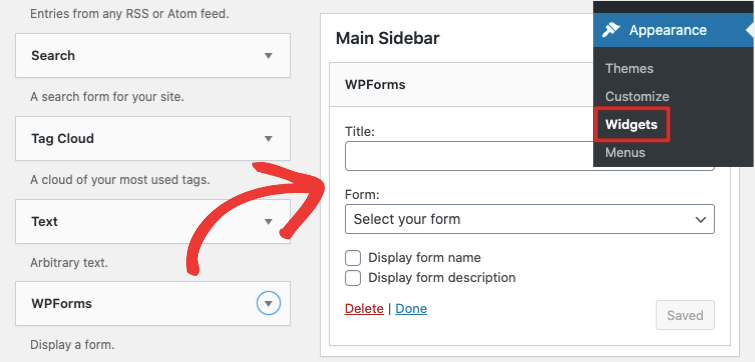
Add Contact Form in a Sidebar
You tin can also add the contact class to your sidebar widget. For that, go to the Appearance » Widget. Now, elevate and driblet the WPForms widget into the sidebar or footer menu on the correct.
After that, select your form using the dropdown menu and relieve your changes.

Once done, click on the Salve push button. Your form will now beginning displaying on the sidebar of your website.
And in that location you get! You lot've learned how to add a contact course in WordPress in a few simple steps using WPForms.
Undoubtedly, WPForms is the #i form builder WordPress plugin that lets you create forms for any purpose. It is compatible with all the major WordPress themes and page builders so, you won't take any problem using it on your site.
WPForms also lets y'all build other forms such as:
- Product order forms
- Event registrations
- Donation forms
- Surveys and polls
- Booking forms
…then much more. Just click the links in a higher place to head direct to an easy tutorial to fix it up.
That'due south all for today! We promise this article helped yous easily add a contact form to your WordPress website.
If you enjoyed this tutorial, you might besides similar our step-by-step guide on how to hands create a survey in WordPress.
For your side by side steps, you lot may desire to cheque these resources:
- How to Set WordPress Form Tracking in Google Analytics
- Best Email Capture Tools & Form Builders for WordPress
- How to Add 'Save and Continue Later on' Selection to WordPress Forms
These posts will help you lot track your form submissions and abound your email marketing list. The last one volition help you add the save and resume functionality on your WordPress forms.
How To Add Contact Info On Wordpress,
Source: https://www.isitwp.com/add-contact-form-wordpress-website/
Posted by: stewartworge1974.blogspot.com


0 Response to "How To Add Contact Info On Wordpress"
Post a Comment